The only good user interface is one that gets out of the way. Since Photoshop was not designed for digital painting, there's often a lot of menu clutter devoted to graphic designers and photographers. In this post we'll explore the 'actions palette', and create a piece of tailor-made user interface for digital painting.
Your own buttons
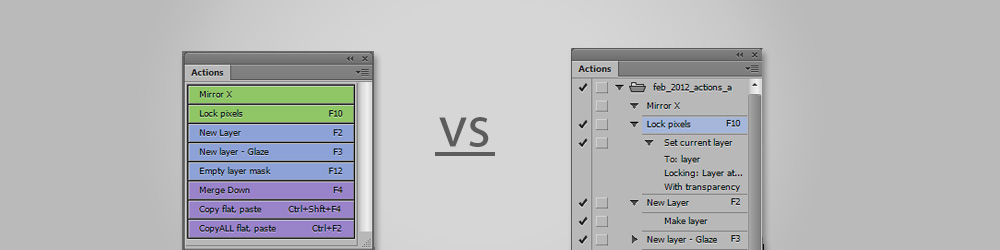
Especially for those that don't like keyboard shortcuts, the actions palette can be extremely useful. In order to make your look like the example, you'll need to turn on "button mode". Now your actions palette is looking great! No more clutter - just clean, clickable, buttons. Notice that my example has color coded buttons- this is a feature in the "action options" and can easily be applied. If you want to edit your actions or create new ones you'll need to leave 'button mode', but it's a nice way of displaying them while you work.
Prune the collection
What buttons should you have? First off, you'll want to delete Adobe's default actions. They're not useful for digital painting. To make this as useful as possible, you'll be creating each of these actions by hand. Choose wisely, though - too many actions will overflow the palette requiring a scroll-bar. My palettes usually contain 10-20 actions. Even though yours will be different than mine, the following examples might help you brainstorm.
Example 1 - "Mirror Horizontal"
"Cut Inverse" - gets rid of the unnecessary parts of your screenshots.
Crucial for creating thumbnail sketches, costume designs, or anything else with horizontal symmetry. In case you missed last week's blog post, we talked about creating this action in much greater detail.
Example 2 - "Cut Inverse"
When creating reference boards, I often start with screenshots from the internet. In these situations, I only want a portion of the screenshot, not the whole thing. This action allows me to make a selection around what I want to keep, and it erases the rest. It's very simple, but has become one of my most commonly used actions.
Example 3 - Copy Visible, Paste
This is great when you want to experiment with a dramatic change, but your document has tons of layers. It selects the whole document (select all), executes "copy merged", creates a new layer, and then pastes the clipboard to the new layer. You're left with a flat version of your entire painting, sitting on top of the layer stack.
What will you create?
Custom actions are most successful when you develop them yourself. Downloading another artist's will not solve your specific workflow challenges. Creating your own time-saving actions won't happen overnight. Try keeping a notepad document handy, keeping track of repetitive tasks you find yourself doing. This will help you identify the true problem areas, and give you a roadmap for your custom button box. Have fun!