Hopefully you are already familiar with masking in Photoshop. (You aren't? Check out section 12 of the free library. ) But one type of mask that's commonly avoided by illustrators is the 'vector mask'. I personally avoided it for years. But it's a great tool! In this video I'll introduce you to your new favorite type of mask, and in the next few videos we'll practice our vector skills to take full advantage of it's power.
It might seem like a minor thing, but adding numbers to presentation boards is a personal pet peeve. Over the years I've spent countless hours doing this mundane task. Finally, I decided to automate it - and to share my results with you. Make sure to download your favorite option to the right of this text!
Certain tools are neat on their own, but fantastic when used in tandem. This tool pair is one of my favorites: mixer brush and hard eraser. If you want to give it a try, why not download the Tool preset? If you're confused about tool presets vs. custom brushes, check out this video.
In the previous video I showed how powerful it is to join 'onscreen mixing' with color grading adjustment layers. I also promised a followup video that explored the caveats and downfalls, so here goes!
My final verdict is still very positive, and I think this technique has a lot of potential.
If you've watched my videos you know two things: I love 'onscreen mixing', and I also love adjustment layers. These are two powerful, but opposing, ways to work in Photoshop. Today I learned how to bring them together... and I'm very excited about it.
If you're working with a really tricky shape, sometimes even the pen tool is not the best way to create a selection. In this video, I'll showcase an alternative approach to creating complex selections.
A straightforward approach for learning color.
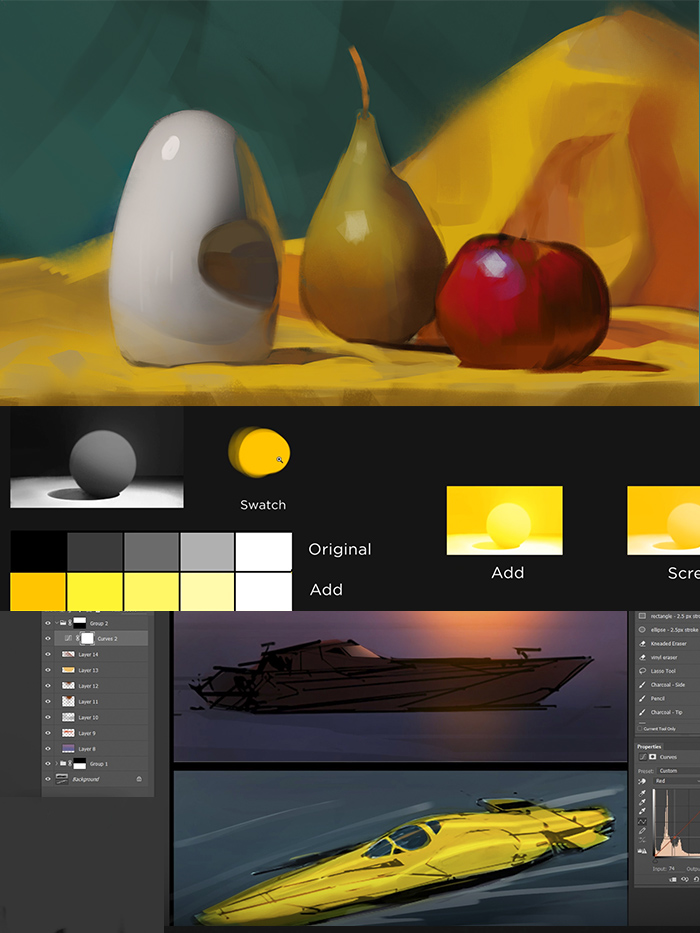
Making the leap to digital color is intimidating. For many, grayscale offers managable challenge - but color is shrouded in a veil of mystery. The Color Starter Kit aims to simplify this challenge with a classic strategy: observational painting. Instead of starting with color theory and color schemes, we'll focus on learning to paint what we see. Even though the goal is to illustrate fantastic imaginary scenes, I argue that still life painting is the best place to start. The videos combine classic ideas and digital techniques, with no shortage of drills and lessons to practice. Along with the videos, you'll find a collection of high quality still life reference photos, as well as .PSD files and worksheets.
Note: The "Grayscale to Color" included in this collection replaces the 2011 series of same name. It's much improved, and covers different subjects.
Total Runtime: 365 Minutes
Filesize: a combined 1.76GB (6 .zip files)
Includes:
Observed Color (Video Series)
Grayscale to Color (Video Series)
Direct Color (Video Series)
Refined Color (Video Series)
Imaginary Color (Video Series)
Costume Design - Portfolio Builder (Video Series)
The sampling ring is a familiar circle for Photoshop users. Starting with CC, it's the default behavior for the eyedropper tool. In this video I explain what it does, and why painters might not need the assistance. What are your thoughts on the sampling ring?
The more you learn about digital painting, the more you'll begin to find tool synthesis. These are techniques that require the overlap of two or more simple tools. The combo described in this video is one of my favorite: hard and soft.
The Ctrl+Paint Library is full of videos that explain individual tools. If any of the concepts in this demonstration are unfamiliar to you, make sure to check out the free videos linked to the right.
Videos Mentioned in this Demonstration
What is "Design"? In the creative industries, the term has grown to mean many things - which is confusing for beginners. On Ctrl+Paint I tend to mean one thing when I use the word Design, so let's take a deeper look in this short video.
The user interface can be a valuable tool for your perception of color - are you taking full advantage? This short video explains how you can.
Bonus points for reader Federico Rivarola: " the hoykey are SHIFT+F1 for darker interface, and SHIFT+F2 for lighter interface". Nice find, Federico!
Want to know what tablet to buy? Confused about the options? Over the years I've had a lot of different hardware, and my experience might help answer your question. This video is a bit longer than normal, but I think it's important to hear the pros/cons of various options.
3D is an amazing tool for 2D artists. Ask those that use it in their process, and they'll have no shortage of reasons why. The problem is that many of the reasons aren't obvious to painters. In fact, I'd argue that many of the most powerful reasons to learn 3D only become clear once you start learning 3D. Clearly this is an issue.
Though it's impossible to list the reasons why you should start learning 3D software, this video is one neat example. If you'd like to know more about 3D software, my new "3D paintover starter kit" is a great roadmap -- and it's all from a 2D artist's perspective. Check it out!
Learn 3D software from an Illustrator's perspective.
Adding 3d software into your process offers huge potential, but comes with a steep learning curve. My goal with this collection is to show what's possible with 3d, and how to get there. It doesn't go into exhaustive detail on individual topics, focusing instead on essential principles. The collection starts with very basic possibilities, and slowly increases the complexity. Regardless of your current experience, you'll leave with a solid foundation of 3d essentials. I demonstrate a variety of 3d software, but all of the concepts are possible in with the free Blender 3d and Sketchup Make.
Total Runtime: 374 Minutes
Filesize: a combined ~3GB (6 .zip files)
Includes:
3D For Illustrators 01: First Steps (Video Series)
3D For Illustrators 02: What's Possible (Video Series)
3D For Illustrators 03: Modeling Basics (Video Series)
3D For Illustrators 04: Texturing (Video Series)
3D For Illustrators 05: Modular Design (Video Series)
3D For Illustrators 06 *: Paintover Demo (Video Series)
*Exclusive to this bundle
Give your environment skills a competitive edge.
Runtime: 65 Minutes (685 MB .zip Digital Download)
Portfolio builders are a great way to apply your new skills. You're given a homework prompt, a timeline, and guidance to complete your own take on the assignment. In Arena Design you'll make a portfolio piece that not only looks cool, but that meets the challenges of competitive online games. The videos explore both theory and technique, focusing on the thought process that goes into developing a game level.
Unlike previous portfolio builders, Arena Design makes extensive use of 3D software. Free options such as Sketchup or Blender are great options! If you're not comfortable with 3D software, I encourage you to check out the 3D Paintover Starter Kit.
Note: These assignments are for personal development only. I don't assign grades, give credit, or offer feedback. And even though I'd love to, portfolio reviews are impossible for such a large audience.
Layer adjustments and group masks make a lot more sense through first-hand experience. Follow along with the worksheet!
It's been over 5 years since I released the original digital painting 101 videos... I'm overdue for an update! I've taken time to consider the most crucial info for new painters, and have collected it into a new page called "Getting Started". I recognize the skills won't be new info for you long-time Ctrl+Paint fans.. but it might still be fun to check out a new take on old materials. Whether you're new to the site, or have been coming for years, I invite you to check out the new section!