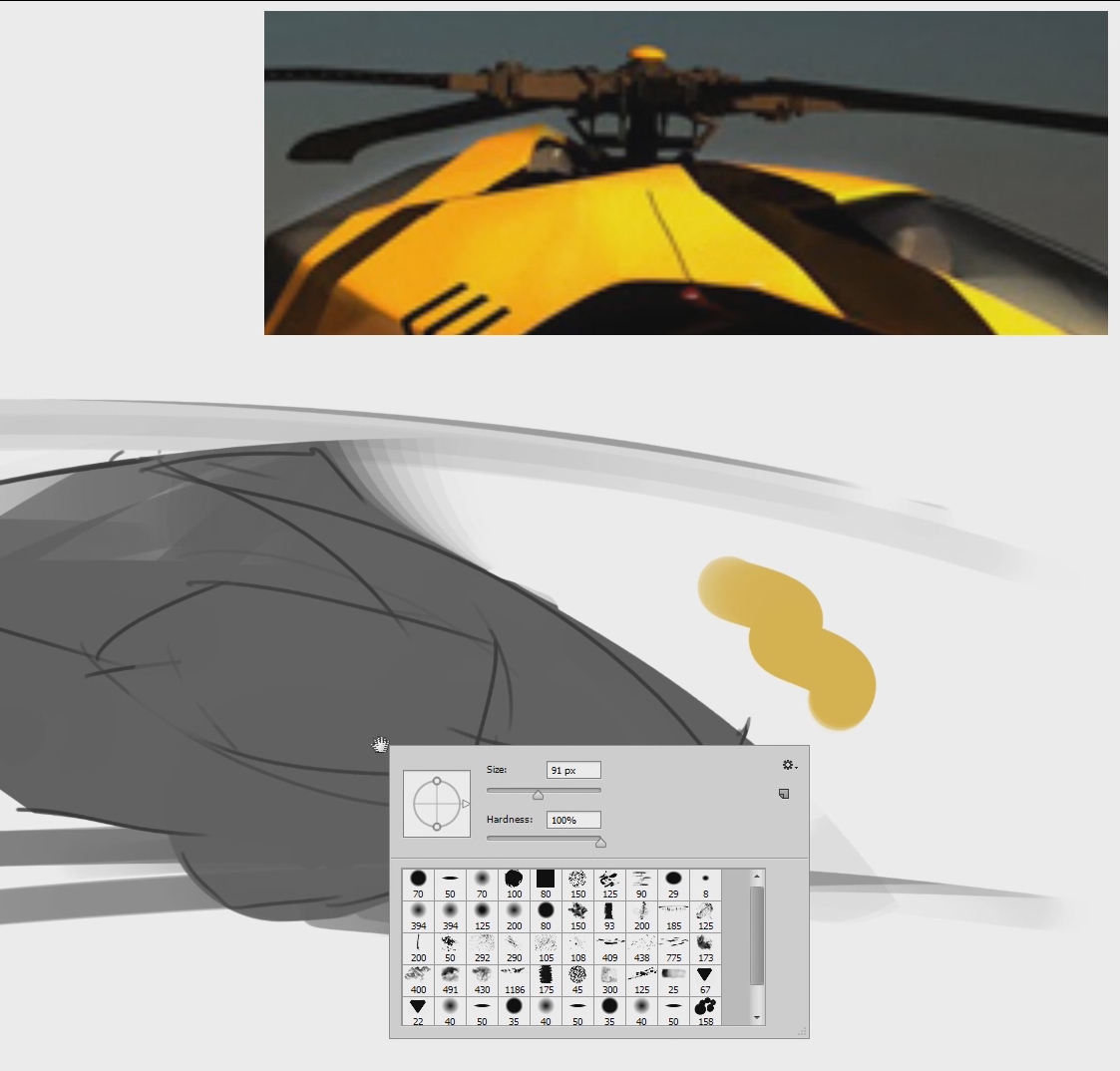
Once you've downloaded Color Constructor, it serves as a great source for study material. Today's video demonstrates two different studies, each using a Color Constructor screenshot as the starting point. To follow along, make sure to download my homework .PSD below!
For me, learning is easier when I'm able to experiment. Given the ability to change a single variable, and watch the result, helps to break down complex subjectmatter. For this reason, I'm thrilled to showcase the Color Constructor software in today's video! Created by a colorblind videogame artist, this software aims to simulate the effect of light on colored objects. You're given what amounts to a 'color playground', where experimenting with light and its effects is a snap. Even better, the software only costs $7 - and is available on Gumroad. Give it a try!
To learn more about the software, this is a great 30 minute Q&A with the creator Murry Lancashire.
Example Code for a "Paste" gesture in Strokes Plus
acSendKeys("^c")
-- @ = WINKEY
-- + = SHIFT
-- ^ = CTRL
-- % = ALT
Today's video explores the nuts and bolts of "Gestures" in Strokes Plus. As you'll see in the video, the technical workflow is not very challenging. Setting up a gesture largely involves pasting the following code, and changing the contents of the ("parentheses" ). The harder challenge is designing your shortcut 'vocabulary'. What shapes make sense for your workflow? What commands should be shared between software? It's a tough, but worthy, challenge. Have fun!
If you've been following Ctrl+Paint for very long, you know I'b a big fan of keyboard shortcuts. They're what make the software fade away, allowing you to focus on the art at hand. Today's video introduces my new favorite way to use keyboard shortcuts: gestures! To try for yourself, make sure to follow the link below and get a copy of the (free) strokes plus software for pc.
In today's installment, you'll see the bamboo study completed. As with all paintings, the final step is the polish - and it's slow, patient work. In this phase it's time to zoom in, slow down, and use small brush strokes to clarify the image. As I mention in the video, this phase is only possible once the block-in is successful --- it's dangerous to start polishing before the framework is complete.
Related Techniques Shown in This Video
Continuing from our previously finished line drawing, it's time to start blocking in colors. Though the act of adding color to the canvas is not technically challenging, selecting the correct color is. Observing color accurately doesn't happen over night , and it's studies like these that help to improve your eye.
If you're curious about the 'masking' step that precedes the painting, make sure to check out the videos linked to the right. It's a bit confusing at first, but you'll be happy once you master it.
Related Topics Shown in This Video
In this 'Let's Paint' demonstration, I'll show how I painted this small bamboo plant. Though the following videos will get into more detail, this first chapter focuses on the line drawing. Even though you can see that the final painting doesn't have any visible lines, it's often very important to start with a clean line drawing. You can think of it like a blueprint on which we'll lay the brush strokes.
Download the brush here (it's a 'tool preset'). If you need help installing the file, you'll find instructions here.
Today we'll finish the three part mini-series by adding the polish. This phase is a part of every illustration, though it doesn't make for great video. So expect to see the big ideas at play, but you won't see the 45 minutes of repetitive work involved. Polish isn't exciting, but it really takes your image to the next level!
As we continue to break down complex studies into simple steps, part 2 tackles the 'block in'. As you'll hear in the video, the block in is were you make or break the image - so this is a very important step. As I said in the previous video, I hope you're following along with your own study!
Photo studies can seem overwhelming, especially if you choose a detailed image. In this three part mini-series, I'll argue that even tough subjectmatter can be simplified. It's all about breaking it down. In this video we'll prepare and create the line drawing. I encourage you to follow along!
Second to the Layers palette, I find Custom brushes to be most commonly messy habit for digital painters. How many brushes do you have? What's your system for organizing them? This video shows my preference, and one cool alternative (linked to the right.)
If you have another system, we'd love to hear about it in the comments!
Note: In this video I say "Blender Brush", when what I meant to say was "Mixer Brush".
Related Topics Mentioned in This Video
Labeled, Sorted Custom Brushes (YouTube)
Previous "Getting Organized" Videos
Templates
Layers
Saving Files
Where do you save your art files? How do you name them? If you're serious about digital painting, these are important questions. In today's video I'll explore a few important concepts relating to file organization - and how you might design a personal system.
It might not sound fun, but habits like these are part of becoming a successful artist.
Related Topics Mentioned in This Video
Text 2 Folders application (PC only)
Previous "Getting Organized" Videos
Templates
Layers
Related Topics Mentioned in This Video
Color-coding a 'Reminder Layer'
Previous "Getting Organized" Videos
Templates
The layer stack can be a dangerous place. It gives you amazing power and control, but that power often comes with a huge mess. After all, you don't name every one of your layers - do you? I don't. But that doesn't mean my layer stack is disorganized. In fact, I'd argue that your paintings will be faster and more dynamic once you've established a system for keeping your layer stack tidy. This video explores my process, but we'd love to hear about yours in the comments.
We all want to paint faster. In my experience, speed comes from an elimination of busy work - not flailing your stylus like a crazy person. Speed is spending time on creativity, and being efficient about the boring parts. Over the years I've designed systems to help save time and create more artwork - and that's what we'll be exploring in this free mini-series.
Today's topic is templates. None of this information is exclusive to Photoshop - it works just as well with other software (or sketchbooks, as you'll see). So let's start saving time, and get to the fun part!
Related Topics Mentioned in This Video
Related Topics Mentioned in This Video
Other Tool Pairs
Brush & Mixer
Making overlays doesn't need to be complicated. It's easy to be intimidated by tools like 'clipping masks', but today's video showcases how much you're missing. This tool pair is actually 3 tools, not just two - but it might change the way you paint forever.
Tools work best in harmony. The pencil is nice, but paired with an eraser or ruler it's even better. Digital painting is no different. This video explores one of my favorite tool pairs: the brush tool and the mixer brush tool.
Want to take this concept to the next level? This tool pair is an excellent opportunity for 'Spring Loaded Tools', so make sure to watch my video explaining how to speed up your workflow.
Display your reference in a border-less, floating, window. Awesome.
Reference material is essential. I've talked about it in a number of videos. The challenge is sharing your screen real-estate between a painting, Photoshop's user interface, and your reference. Especially with a small monitor, it's not easy to solve. Until you try PureReference.
This 3rd party indie software allows you to create a sheet of reference images for displaying over Photoshop. Without any extra clutter, you're able to zoom, pan, and manipulate your images. All of this happens in an 'always on top' window, which can be any size you desire.
For more than a decade I've been using Photoshop documents (and a second monitor) for this task. It isn't perfect, but it got the job done. Now that I've used this software, I might just leave the old method behind. If this sounds like a commercial -- don't worry, it's not. I try a wide variety of graphics tools, but some are just too cool to keep to myself. This is one of them. Get your copy today! And make sure to choose a fair price!
Related Keyboard Shortcut Videos
Photoshop has a lot of commands. This means there’s a lot of keyboard shortcuts. You don’t need to use all of them. And since you are only using a fraction of them, why not remap them to be near one another on your keyboard? In this video I argue strongly for the merits of designing your own keyboard shortcuts -- and for starting right now.
Your new brushes
Basic 3 Brushes (download link - .abr)
Installing Custom Brushes (video)
Related videos
Welcome to Photoshop! Before you start painting, you’ll want to get cozy with the software - and laying out the palettes is a great start. The User Interface (UI) is very easy to customize, so sticking with the defaults is a missed opportunity. This is your software - own it!
Related Efficiency Videos
We all want to become better painters. Achieving a flow state, forgetting about the menus, and just painting. Mastering your keyboard shortcuts is a bit part of this learning curve, and is an essential step toward improving as a digital painter. “Spring Loaded Keys” is a neat option, allowing you to temporarily switch between tools. It won’t make you a master overnight, but it will save you hundreds of keypresses a day. What do you have to lose?