Basic Rendering 4 concludes the series by showcasing a real-world illustration process featuring the tools, technique, and theory from parts 1-3. First we explore the importance of composition and ‘value pattern’. This process informs the creation of our thumbnail sketch and digital rough, which is then enlarged and polished into a final illustration. Most importantly, the series focuses on the design choices I make throughout the process (both successes and failures), which can be applied to any illustration.
Before we jump into the final photo overlay phase, this video provides a word of caution: watch your overlaps. A common issue with layers set to blending modes like 'overlay' and 'multiply' is that they pile up and get out of control. In part 3 of this series we'll see how layer groups can help avoid this sloppy result without sacrificing any versatility.
If you've watched the two previous parts, you might be confused. Yes, I did add an additional video. If all goes according to plan, this will now be a four part mini-series, and we'll complete the detailing phase next week. Stay tuned!
Today we'll continue work on the texture 'tile-set' for our concept painting example. This part of the process allows you to get to the fun stuff next week. If you're not sure how to make ''tiling textures", make sure to watch this older video .
The warp tool is incredibly powerful. In previous videos we've used it to wrap decals around characters, and to create replaceable texture sheets using smart objects. In this three-part series we'll explore creating a 'trim sheet', and see how it can speed up the concept art process.
When drawing with paper and pencil, rotating your page is second nature. Doing so allows your arm to more naturally draw challenging curves and straight lines. Why not work the same way in Photoshop? This video explores a personal favorite tool of mine: Rotate Canvas.
To follow along with the video, make sure to download your canvas rotation practice sheet. Also, this tool is a great candidate for a custom keyboard shortcut. Once you see how cool rotate canvas is, you'll want to use it a lot.
We're often our own worst enemy when it comes to forward progress. It's good to be critical, but what if you're being too hard on yourself? This is an argument to help put things in better perspective.
The default keyboard shortcuts are not set in stone. They're not designed for digital painters. If you spend significant amounts of time painting in Photoshop, you owe it to yourself to design a better system. luckily, Photoshop makes it easy to re-bind the key commands.
Despite all of this, you might be dragging your feet - because designing a keyboard shortcut layout from scratch is an intimidating task. With this challenge in mind I've created the Shortcut Layout Designer, which is a set of PSDs to help you brainstorm possible new layouts. It consists of two documents: one full of labeled key icons, and and the other is an empty template to brainstorm your designs. Since I've done the hard work for you, the barrier to designing your own keyboard shortcut layout is much lower.
Ultimately, this template won't rewrite your keyboard shortcut file. Think of it as a visual blueprint. you'll still need to manually enter the commands in the Edit > Keyboard Shortcuts menu.
If you're interested in hearing more about Keyboard Shortcuts, make sure to watch these other videos: Actions, Custom Keyboard Shortcuts, Custom Controllers, and The Brush Tool Maze.
In Line Removal parts 1 and 2 we talked about transitioning from a drawing to a painting. Using a photo-study of a skull, we slowly removed the initial line drawing and replaced it with painted edges. In today's video I'll showcase a totally different approach - working with a flat document instead of a layered one. Neither technique is 'correct', but it's nice to know multiple ways to achieve the same result.
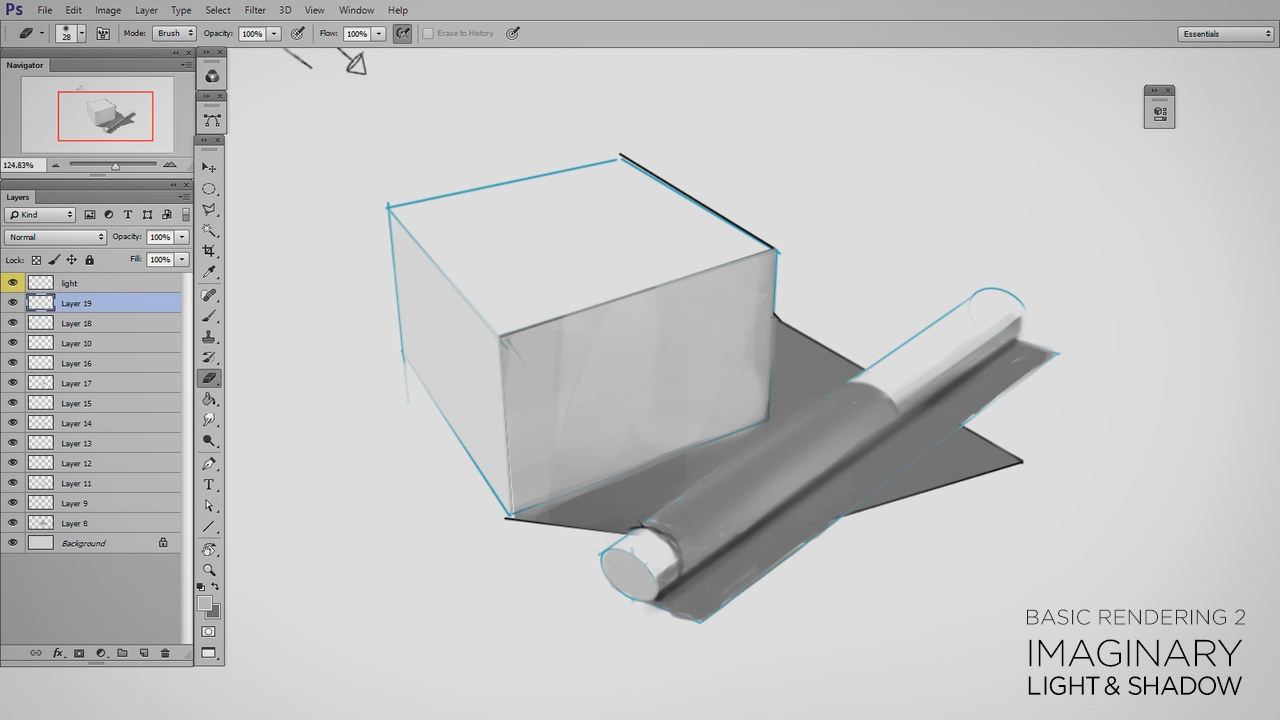
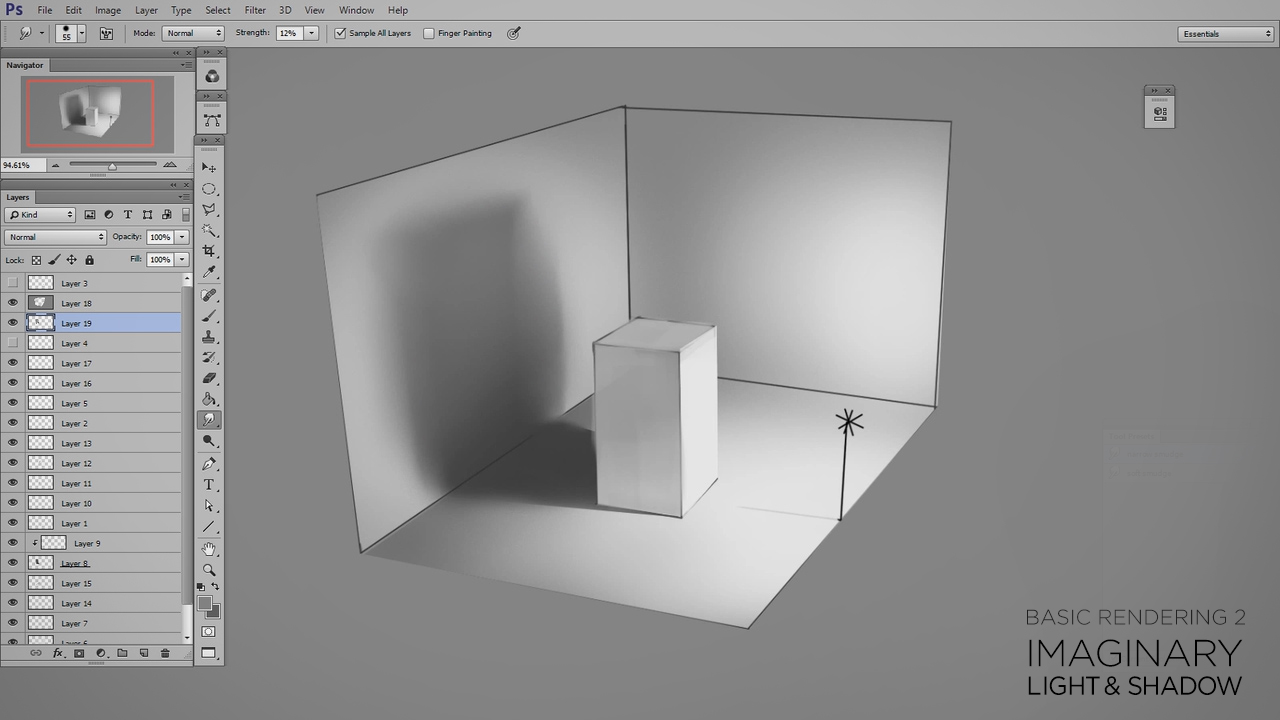
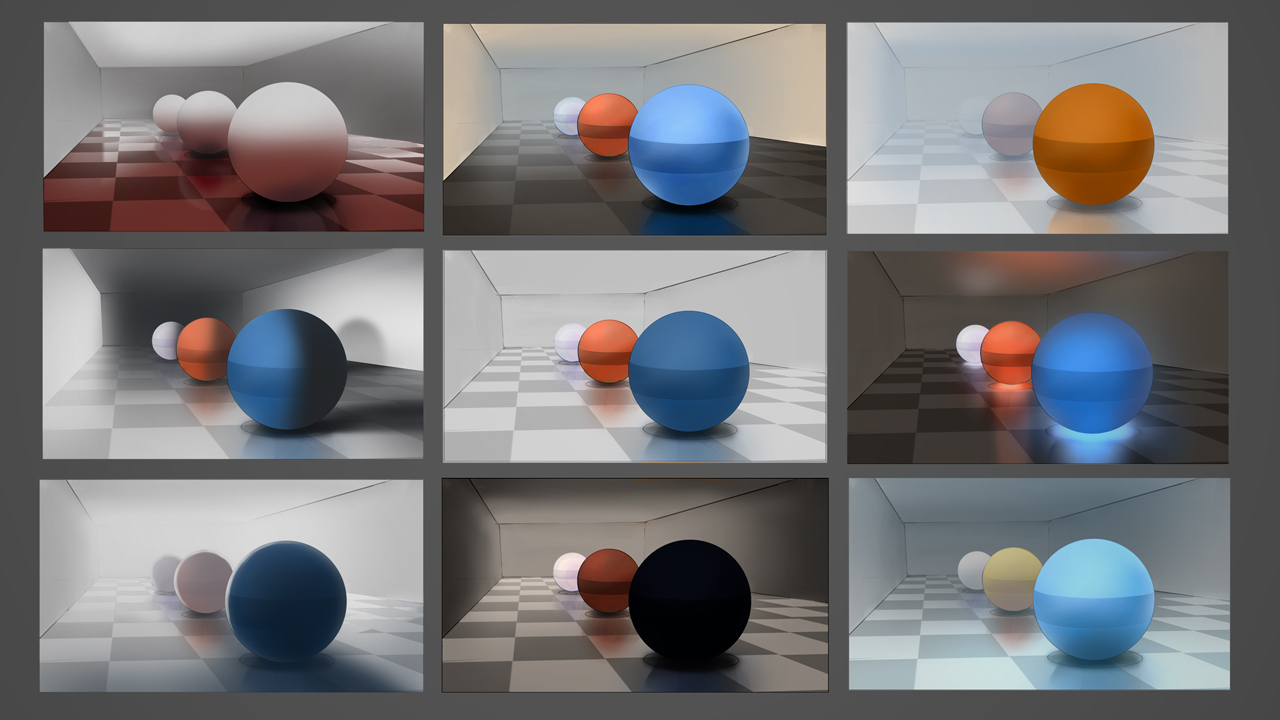
It makes me extremely happy that basic rendering remains one of the most popular topics on Ctrl+Paint. Describing form through light and shadow truly is the foundation of realistic painting. With this in mind, Basic Rendering 2: Imaginary Light and Shadow continues where Basic Photoshop Rendering left off. In this new premium series, you'll learn to apply the observational skills you learned in Basic Rendering 1 onto imaginary objects. Though I focus primarily on simple shapes, the series shows how general rules apply equally well to complex illustrations. If you want to improve the realism of your concept art and illustrations, make sure to chweck out this series in the Ctrl+Paint store.
Available Sep. 12th in the Ctrl+Paint Store
As a followup to this previous post, I've decided to create a basic 3-pack of smudge tool presets. Using these, you can try out this alternative way of blending paint. Though I still advise on-screen blending with the brush tool, it's nice to know multiple approaches to the same problem.
It doesn't matter how much detail your image has, most people won't need to look at it on the side of a bus. Since we can agree on that point, why would you save an image for the web with such gigantic resolution? This video explores the best way to save your documents for viewing on the internet.
In a previous video I firmly stated that the smudge tool is not good for blending. Well, I've changed my mind. This video updates my opinion, and offers settings to add nuance and control to the smudge tool's blending ability.
This week we'll finish where we left off with our texture setup. Starting with our guides, we'll create placeholder images - convert them to smart images - and add textures. If you haven't watched the previous video, make sure to do so.
Additionally, the older video on Applying Decals with the Warp Tool is a great watch if you haven't seen it yet.
Using the warp tool is a great way to apply overlays to your illustration. What you might not realize, though, is that it's a lot more powerful when mixed with "Smart Objects". In this video we'll take inspiration from video game texture mapping to take our overlays to an entirely new level.
If you've not seen the "Decal Warp" technique mentioned in this video, make sure to watch it first.
This video finishes off where the previous one left off, in my argument for painting on a short (or flat) layer stack. In this installment, I explore the refinement process. Refinement can be challenging for beginners, since the next step, fix, or manipulation, is not always obvious. To guide the refinement process, this video focuses on edges: the intersection of two different areas of value.
The video also mentions the new series "Edge Control", which is now available in the Ctrl+Paint store.
Much of Ctrl+Paint is dedicated to strictly digital workflows, and they usually rely heavily on layer use. With layers comes complexity, and with complexity comes interruption. Sometimes it's nice to take a break from this mindset and simplify. This video is the first half of a two part argument for painting 'flat'. You might not permanently change your workflow, but it's worth dabbling. What study will you try?
Having trouble drawing long, sweeping, line-work? Curves are a huge challenge to draw with the brush tool in Photoshop, especially if you don't have access to a Cintiq. Instead of using tools like French Curves or ellipse templates, "Lazy Nezumi" empowers Windows users to make beautiful line-work. This application modifies the path of your cursor, smoothing out jitters and hitches in your stroke. It's not a magic bullet, and isn't appropriate for all situations- but it's certainly worth the $30 price tag. If nothing else, make sure to give the free trial a spin.
To Mac users: is there a Mac equivalent of this software? Let us know in the comments. Thanks!
The brush tool is your digital painting workhorse. Since it'll be active for the vast majority of your time painting, it's worth knowing all of the 'secret' hotkeys. My very favorite is 'brush diameter', though this video also shows how to modify hardness and opacity. Best of all, these hotkeys are stylus-centric, allowing you to make quick, accurate adjustments.
One of the hardest shapes to draw accurately is an ellipse. When accuracy is extremely important, traditional artists might use plastic ellipse templates to help with their drafting. Photoshop offers a variety of alternatives, but my favorite is the 'shape tool' - which is showcased in this video.